Blazor Layout Tutorial
The NavMenu component is used in the apps layout. This means that a custom layout can also have its own parent layout.

Blazor Server Project 5 Creating And Using Page Layout By M Ramadhan Informatics Medium
Not only do pages descend from this class but the LayoutComponentBase does too.

Blazor layout tutorial. It isnt currently possible to alter attributes of HTML elements outside of this scope except by use of JavaScript Interop. Build your first web app with Blazor. HttpbitlyChapsasSubBecome a Patreon and get source code access.
The Blazor Boilerplate project is a solid starting point for firming up some of these questions. For our next article we will practically learn how to build a CRUD Application with a Blazor WebAssembly Project and connect it to a RESTful ASPNET Core API using various best practices. Blazor will honour a LayoutAttribute on any ComponentBase descendant.
Inherits from LayoutComponentBase which adds the Body property to the layout. It works as a layout page. Future of Blazor Introduction.
As youre getting started here are the main ones youll need. Build a Blazor app step-by-step. Add the Todo component to the navigation bar.
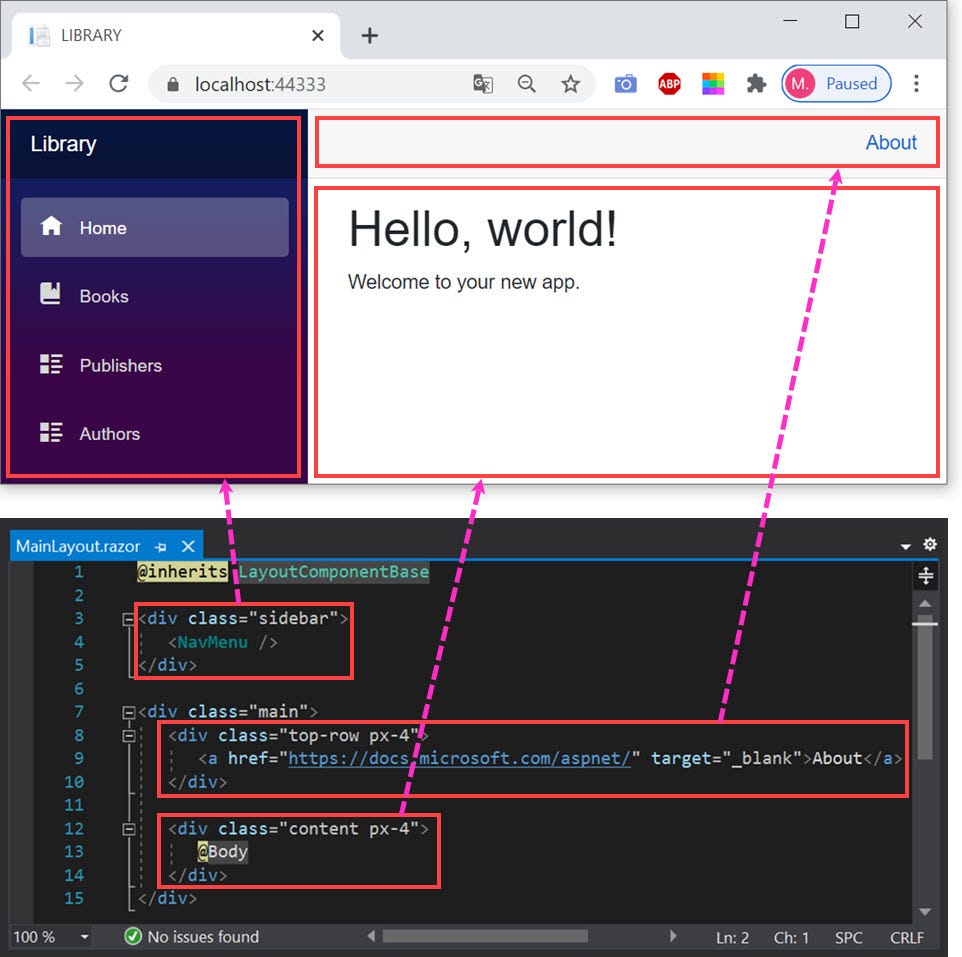
Next well create a custom layout for the. Edit the SharedAdminLayoutrazor file. To indicate where you want the content of your page to appear you simply output the contents of the Body property.
The default template of Blazor contains MainLayoutcshtml under the shared folder. Blazor Layout Components Posted on Feb 22 2021 - Edit this page on GitHub I recently wrote in an article titled 10 Blazor Features You Probably Didnt Know that Blazor can do anything HTMLCSS can do. Blazor layouts work only within the part of the HTML that Blazor is defined within the wwwrootindexhtml page in a default Blazor application this is everything within the element.
A Blazor layout is similar to the ASP Webforms concept of a Master Page and the same as a Razor layout in ASP MVC. The boilerplate code uses bootstrap CSS in the MainLayout component based on the routing specified in the NavMenu componentsthe corresponding components are rendered in Body div elementNavLink is the inbuilt blazor component which provides routing to the list of components as specified in href attribute. Read the next part of the Blazor Blog Series here Blazor CRUD with Entity Framework Core Detailed Tutorial.
Project anatomy Blazor web apps include a few directories and files by default. Create use and modify a simple counter component. Almost every website on the Web has a template that is used either throughout the website branding at the top of the page copyright at the bottom or throughout specific sub-sections of a website such as a specific menu structure on the Admin pages of the site.
Save the PagesTodorazor file. It presents a template you can use to start a professional Blazor application with an admin. One question that is often asked when approaching Blazor is regarding the use of some user interface framework CSS library or specific CSS feature.
Layouts are components that allow you to avoid duplication of content in an app. Blazor tutorial for beginners in simple and easy steps starting from basics to advanced concepts with more code snippets. To convert a component into a layout it.
Now ASPNet core provides new web framework Blazor to build SPA using C along. Creating a Blazor layout Any content you intend to act as a layout template for pages must descend from the LayoutComponentBaseclass. Technically a layout is just another component.
Uses the Razor syntax Body in the markup where the content should need to be rendered. Subscribe to be updated. Blazor is a new Web UI framework using C Razor and HTML with WebAssembly W3C standard.

Blazor Setup Custom Bootstrap Template Adminlte Theme Bootstrap Template Sales Template Templates

Blazor Tutorial What Is Blazor In Asp Net Core In 2021 Tutorial Reading Data Learn To Read

Crud Using Blazor And Entity Framework Core In Asp Net Core Youtube Entity Framework Framework Core

Designing Login Pages Using Layouts In Blazor Http Bit Ly 2sbdzpm Blazor Dotnet Login Page Layout Design