Ckeditor Rails Tutorial
While you can change the configuration easily by using the config property of the component which allows you to change the toolbar or remove some plugins in order to add plugins you need to rebuild the editor. See Silksters answer I had followed the tutorial.

How To Integrate Ckeditor Into A Rails 5 Application
The tutorial has been and still is incorrect.

Ckeditor rails tutorial. Your post should be beautifully formatted to suit your options like this. Ive followed Michael Harti Ruby on Rails tutorial and created ruby on rails app. You can try to do the following steps to resolve your problem.
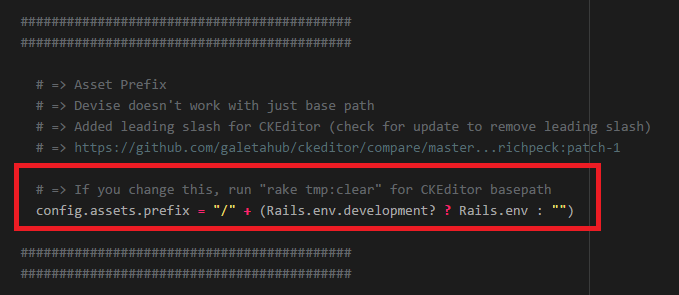
It sets an icons property in the main plugin and does NOT set an icon property in the editoruiaddButton call. If you are wondering what CKEditor 4 features are available head to the Features Overview section. Add the ckeditorconfigjs to configinitializersassetsrb.
This step by step tutorial shows you how I set up CKEditor with Ruby on Rails 5 for my project For A Piece a job board for programmers looking for companies that offer equity. Learn Rails By Example Tutorial Ruby 1 rails-ckeditor. The CKEditor Gem is a Rails Engine which adds the appropriate files to your system After installation bundle install you need to include ckeditorinitjs in your asset pipeline.
Learn how to install integrate and configure CKEditor 5 Builds and how to work with CKEditor 5 Framework customize it create your own plugins and custom editors change the UI or even bring your own UI to the editor. If you are not familiar with how to add plugins to ckeditor4 this should help if its not clear leave a comment and ill do my best to help. Samples tutorials developer guides functionality overview deep dive into architecture API reference.
Tutorials for Ruby on Rails. One of my previous tutorials showed how to install and use CKEditor to give all textareas a graphical user interface. Hello Everyone Do you need to know that how to use CkEditor in Django what are the settings for Ck.
By the end of this tutorial you will know how to create a basic CRUD application with Ruby on Rails and also make use of Devise for authentication. Just for images or set the file manager window size. Tagged with django python tutorial upload.
Make sure that the path starts with a slash character. Read writing about Ckeditor in Ruby on Rails Web Application Development. This is the file that will handle the editing of our Admin.
Is there a way to delete all files related to Ckeditor gem. CKEditor 5 A set of ready to use rich text editors created with a powerful framework. Rollback applied CKEditor migrations use rake dbrollback or drop create and migrate database.
This setting is definitely recommended if you are not setting the configuration in the configjs file nor a custom configuration file. We only scratched the surface of what its possible to do with CKEditor so Im going to return to the subject and show how to. You will find a many editor features.
And that will generate a lot of files for you. API reference and examples included. The latter is whats needed to get it to work.
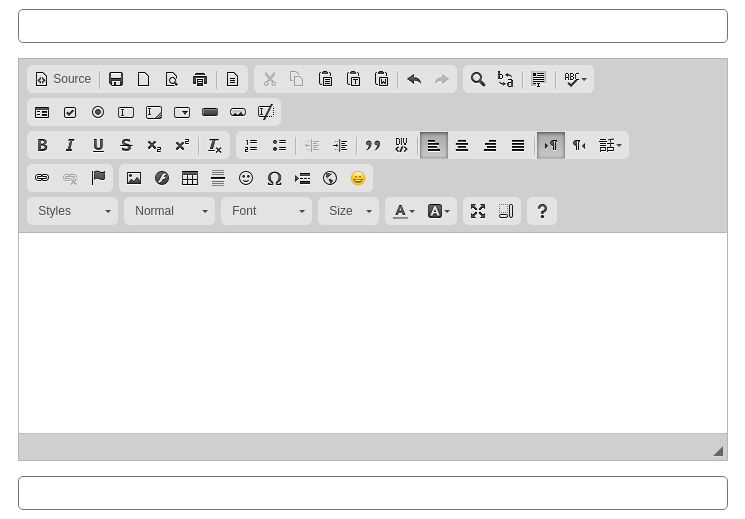
For the first part we want to be able to create a post using ckeditor therefore our new post page will look like this. The name of the plugin. CKEditor 5 builds come ready to use with a set of built-in plugins and a predefined configuration.
It is possible to only enable the file manager in selected dialog windows eg. CKEDITORreplace editor1 customConfig. There are three main ways to do that.
Need a custom dropdown in CKEditor 4. Rails plugin for integration ckeditor 3x Ruby 1 serve. So right now text formatting is fine but the links are not clickable.
Ive added some functionality as formatted text link below by implementing SKEditor. It is designed to compliment web application. CKEditor 4 integration with a file manager can be customized to your needs.
The location of the plugin. To enable an extra plugin from a local folder while using CKEditor CDN CKEDITORpluginsaddExternal must be called first so that CKEditor knew from where to load the plugin. Rails g deviseviews admin.
The CKEDITORpluginsaddExternal method accepts three parameters. Paste the code below into their respective files. Add ckeditor to Gemfile gem ckeditor Step 2.
For the purpose of this tutorial we want to edit the formats of a few pages Devise generated for us so that they look beautiful and presentable for our users. Ive created this plugin you can download strInsert from the CKEditor plugins repository or from gitHub. Serve is a small Rack-based web server and rapid prototyping framework for Web applications specifically Rails apps.

Ckeditor With Rails Gem By Praaveen Vr Medium

How To Upload Images With Ckeditor Rubyonrails Cms Uploads Tutorial By Frontline Utilities Ltd Ruby On Rails Web Application Development Medium

Ckeditor With Rails Gem By Praaveen Vr Medium

How To Upload Images With Ckeditor Rubyonrails Cms Uploads Tutorial By Frontline Utilities Ltd Ruby On Rails Web Application Development Medium