Android Canvas Bitmap Tutorial
Every Drawable is stored as individual files in one of the resdrawable folders. For AnimatedSprite a.

Android How To Draw A Bitmap On A Canvas
The main screen of this Tutorial is.

Android canvas bitmap tutorial. A plat with simple tutorial for native android developers. So here is the complete step by step tutorial for Android Simple. To display everything drawn on the screen you tell the views canvas canvas to draw the caching bitmap extraBitmap.
After pressing any button an image will be drawn at the canvas. Before we dig deep into Canvas lets look at the lifecycle of a Custom View. So here is the complete step by step tutorial for Rotate Bitmap image on Canvas in android programmatically.
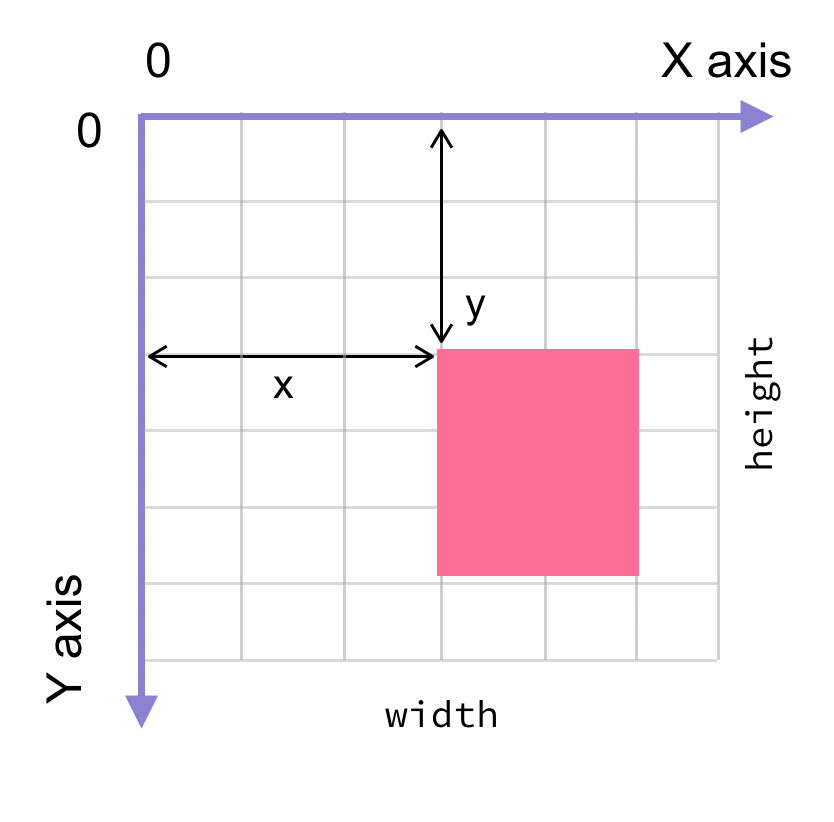
Notice in between we change the color that we draw the rectangle with the setColor method. I have created a simple example repository on GitHub which uses your code and draws the bitmap you can check it out here. X and y variables are float that describe the position of the bitmap you are drawing.
The parameters of drawCircle are the x y screen location followed by the radius. After this tutorial you will be able to draw any bitmap on the canvas. In this tutorial we are going to create an android application with the use of Paint Bitmap Canvas and Path classes to make an android app with drawing feature like a real sketch board but there is only one difference that our drawing board is completely dynamic and soft board.
It supplies the draw methods used to draw primitives on underlying bitmap. The Paint class is used to provide colors and styles. Drawing drawable folder resource image above canvas by simply converting image into bitmap.
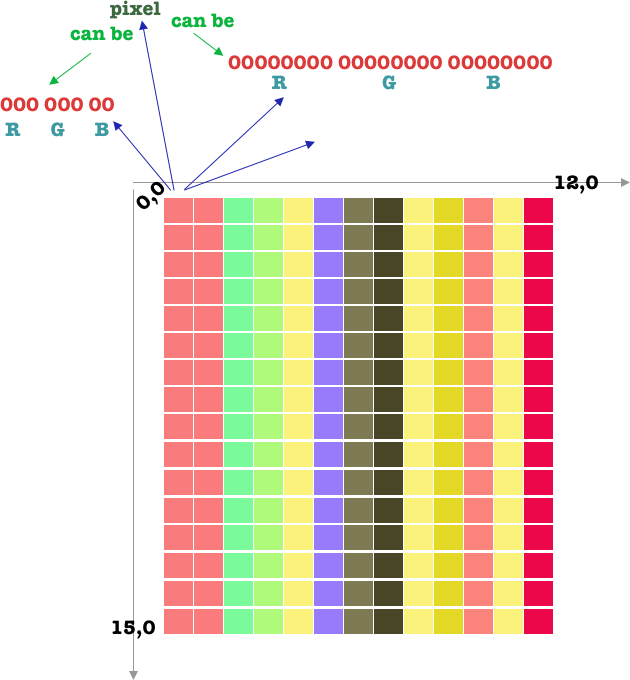
A bitmap or a view to hold the pixels where the canvas will be drawn. Typically you would store bitmaps for different resolutions in the -mdpi -hdpi -xhdpi. CanvasdrawBitmapmBackgroundImage 0 0 null.
A Bitmap acts as the surface over which the canvas is placed. The canvas is able to draw images or bitmaps as they also are called using the canvas drawBitmapbitmap x y paint method. How do I use a Canvas.
This is probably simpler than youre thinking. Now you can draw it as expected. Let us first clear the following terms.
A Canvas is a 2D drawing framework that provides us with methods to draw on the underlying Bitmap. See other conf types Bitmap bmp BitmapcreateBitmap w h conf. Bitmap BitmapcreateBitmapcanvasgetWidth canvasgetHeight BitmapConfigARGB_8888.
It exposes the draw methods which can be used for designing. So here is the complete step by step tutorial for Create Draw Bitmap image on Canvas in android programmatically. Simple drawing example in Android This post is a simple drawing example using Canvas BitMap Paint and Path classes from Android.
To draw onto a canvas in Android you will need four things. YcellSize for int x 0 maxX canvas. After changing the image format into bitmap we can easily set that image on canvas area on activity screen.
It is also referred to as Brush. Here is the code that works. It lets us specify how to draw the primitives on bitmap.
We see next that we can also draw shapes like circles and rectangles with the respective methods of the Canvas class. How to create an app with an Activity a basic layout and run it using Android. The surface being drawn on.
Just like this OR How to Draw BitMap on Canvas. The simplest case is a graphical file bitmap which would be represented in Android via a BitmapDrawable class. Canvas singleUseCanvas new Canvas.
Public void drawCanvas canvas if bitmap null canvasdrawBitmapbitmap m null. In this tutorial we are simply rotating the bitmap image which is called from drawable folder and rotate that image to 45 angle. This creates a MUTABLE bitmap Canvas canvas new Canvas bmp.
Int w WIDTH_PX h HEIGHT_PX. Android Canvas class encapsulates the bitmaps used as surface. IfmMode STATE_RUNNING canvas.
Bitmap BitmapFactoryDecodeResourceResources ResourceDrawablegreen. Ready to draw on that bitmap through that canvas. To draw to your caching bitmap extraBitmap using the canvas drawing API you create a caching canvas extraCanvas for your caching bitmap.
BitmapConfig conf BitmapConfigARGB_8888. For int y 0 maxY canvasgetHeight. What you should already know.
The parameters of drawRect are the left top right and bottom locations that represent the rectangle. The paint isnt that interesting for now so we will set it to null. You then draw on your caching canvas extraCanvas which draws onto your caching bitmap extraBitmap.

Bitmap In Android A Tutorial Twise Random

Getting Started With Android Canvas Drawing By Rebecca Franks Over Engineering Medium

Android How To Draw A Bitmap On A Canvas